Anki Vocab Card Template
Tech Used: HTML, JS, CSS
If you’re not familiar with Anki, it’s an app on your phone or computer that can be used to memorize the contents of flashcard decks using spaced repetition.
This is a card template that I still regularly use, and I’ve found it really helpful for learning French.
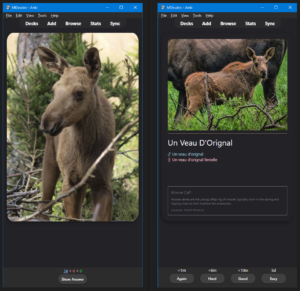
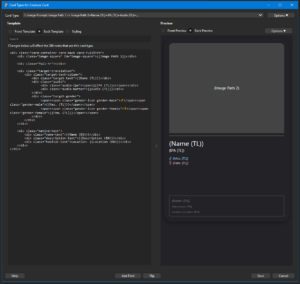
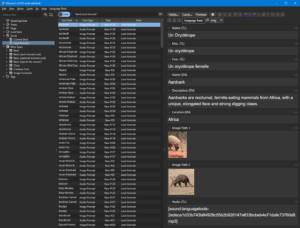
By default, Anki cards aren’t styled and they simply show the card contents on a solid background. This project started as a stylistic overhaul. I made each card look like a playing card with rounded corners separating it from the background of the app.
To make a deck I start with a list of vocabulary words I wish to learn in a google sheet, and then I populate a second column with the translation. For animals, I populate another two columns with how the name of the animal is said in the masculine and feminine forms, another with a description of the animal, and another with where they are located.
For quality’s sake, I manually source 2 images for each vocabulary word, size and rename the images so that they match the naming scheme that is automated using the vocabulary word.jpg in a separate column.
I then export the sheet as a csv file and import it as a deck into my desktop Anki app, assigning each column to the appropriately specific field in the Anki note type. I place all of the images in the appropriate Anki media folder, and because the file names auto-imported into the fields find matches in the folders, every thing from the sheet efficiently is able to create hundreds of cards at a time.
Using Anki plugins, I generate text to speech vocalizations of each French word for the audio field.
The audio auto plays when the card appears. Tapping the name of the animal or vocabulary word replays the audio.