Bareblocks: WordPress Theme
Tech Used: PHP, CSS, HTML
I’ve used a number of starter themes for WordPress and each time I found myself spending time at the beginning of a project removing things built into the “blank” theme that conflicted with what I wanted to do.
Bareblocks is a wordpress theme that works well with my particular workflow and it allows me to start constructing a custom website right away without worrying about conflicts built into the starter theme.
Bareblocks has a few interesting features and the structure makes it easy to stay organized when making basic wordpress websites.
CSS Structure
There are two CSS files: the default styles that come with the theme, and the custom styles added when developing the site. The default file is full of basic rules found in any project. The primary file is for everything else.

Function Structure
There are two function files: the default functions such as theme support and nav menu registration, and the custom functions for anything else the site needs.

Templates
In addition to the required wordpress files, I’ve included an optional template structure that works well for my needs. For custom page types that need a lot of customization, I write new page-template files. A homepage template is included by default, and a standard template for all other pages. The content of the header and footer may be customized in the template-content files without fear of modifying their position in the page which is defined in header.php and footer.php.

Easy Code Snippet Insertion
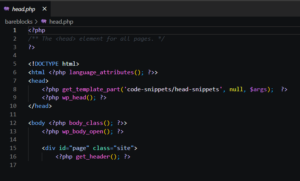
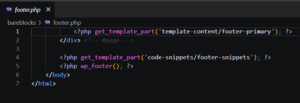
Often it is necessary to put code in the head or in the footer. By simply putting those code snippets in head-snippets.php or footer-snippets.php, the code will be added to every page in the desired locations.

Head Implementation

Footer Implementation

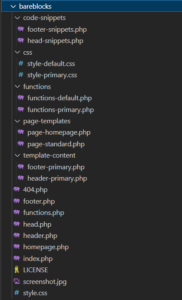
All Files

Note: All Visual Studio Code examples used in this description are using my custom color theme for Visual Studio Code called Code Distinction, which clearly differentiates HTML, Javascript, and PHP.
This is a small development project. For larger projects, check out Versatile Shipping, Quick Product Options, Secure Contact Forms, or the Texas Tax Calculator.